
Keep Moving with Precision Step Tracking
The Pedometer mobile application is designed to empower users by accurately tracking their steps and encouraging a more active lifestyle. With a focus on precision, ease of use, and motivational features, the app helps users stay on top of their fitness goals every day.

The Mission
Our mission with the Pedometer app is to empower individuals to take control of their fitness journey by providing a reliable and intuitive step-tracking solution. We aim to inspire users to lead healthier, more active lives by offering a tool that not only tracks their daily steps with precision but also motivates them to achieve their fitness goals consistently.
The Challenge
The primary challenge was to develop a mobile application that combines accurate step tracking with a seamless user experience. We needed to ensure that the app functioned reliably across various devices and environments while keeping users engaged with an interface that is both intuitive and visually appealing. Balancing accuracy, user engagement, and technical performance was key to overcoming this challenge.
Research
Our research for the Pedometer app focused on understanding user expectations and pain points with existing fitness tracking solutions. We conducted surveys, interviews, and usability tests to gather insights into what users value most: accuracy in step counting, ease of use, and engaging features that encourage daily activity. We also analyzed competitor apps to identify gaps in the market, such as the need for better synchronization across devices and a more personalized user experience. These findings guided our design and development process, ensuring the app met user needs effectively.

Scope of Work
The project encompassed comprehensive UI/UX design, robust app development with precise step-counting algorithms, extensive user testing across multiple devices, and the creation of a strong brand identity. Additionally, we developed a targeted marketing strategy to effectively reach and engage our audience, ensuring widespread adoption of the app.
Problems
Many fitness apps struggle with inaccurate step tracking and complex interfaces, leading to user frustration and abandonment. Users desire a reliable, easy-to-use solution that provides consistent and precise tracking while motivating them to stay active. The Pedometer app addresses these issues by delivering accuracy and a seamless user experience.

Project Overview
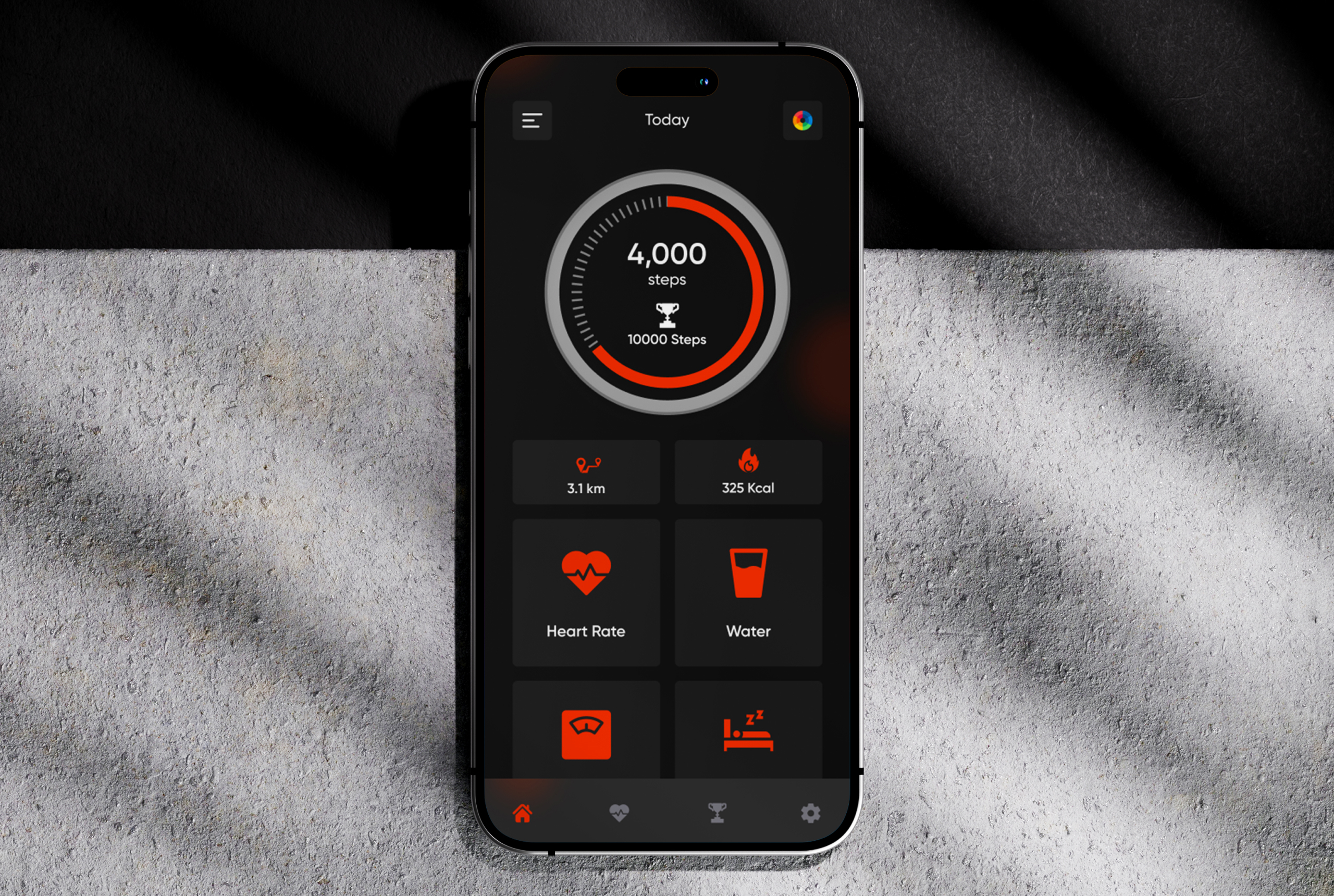
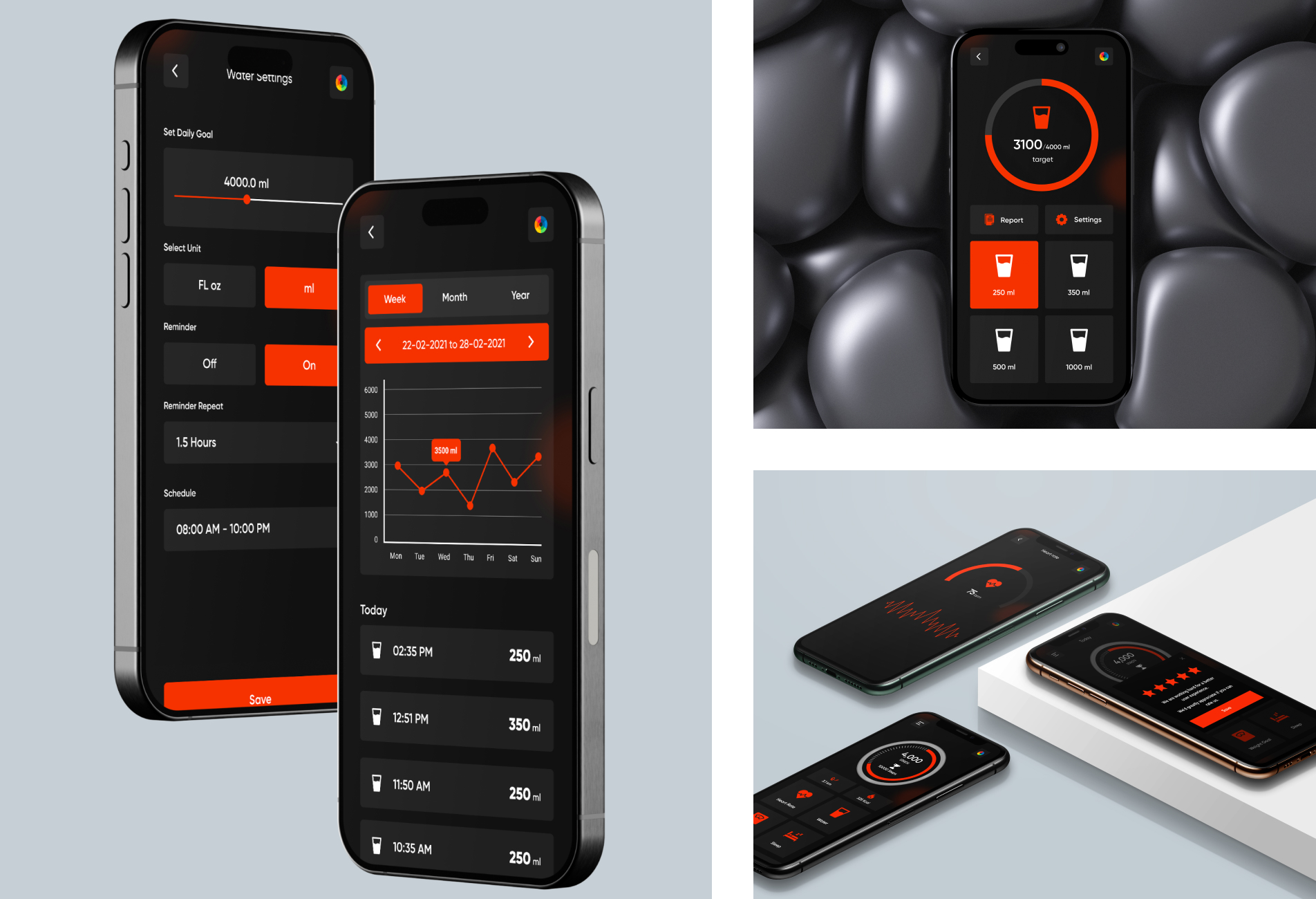
UI/UX Design
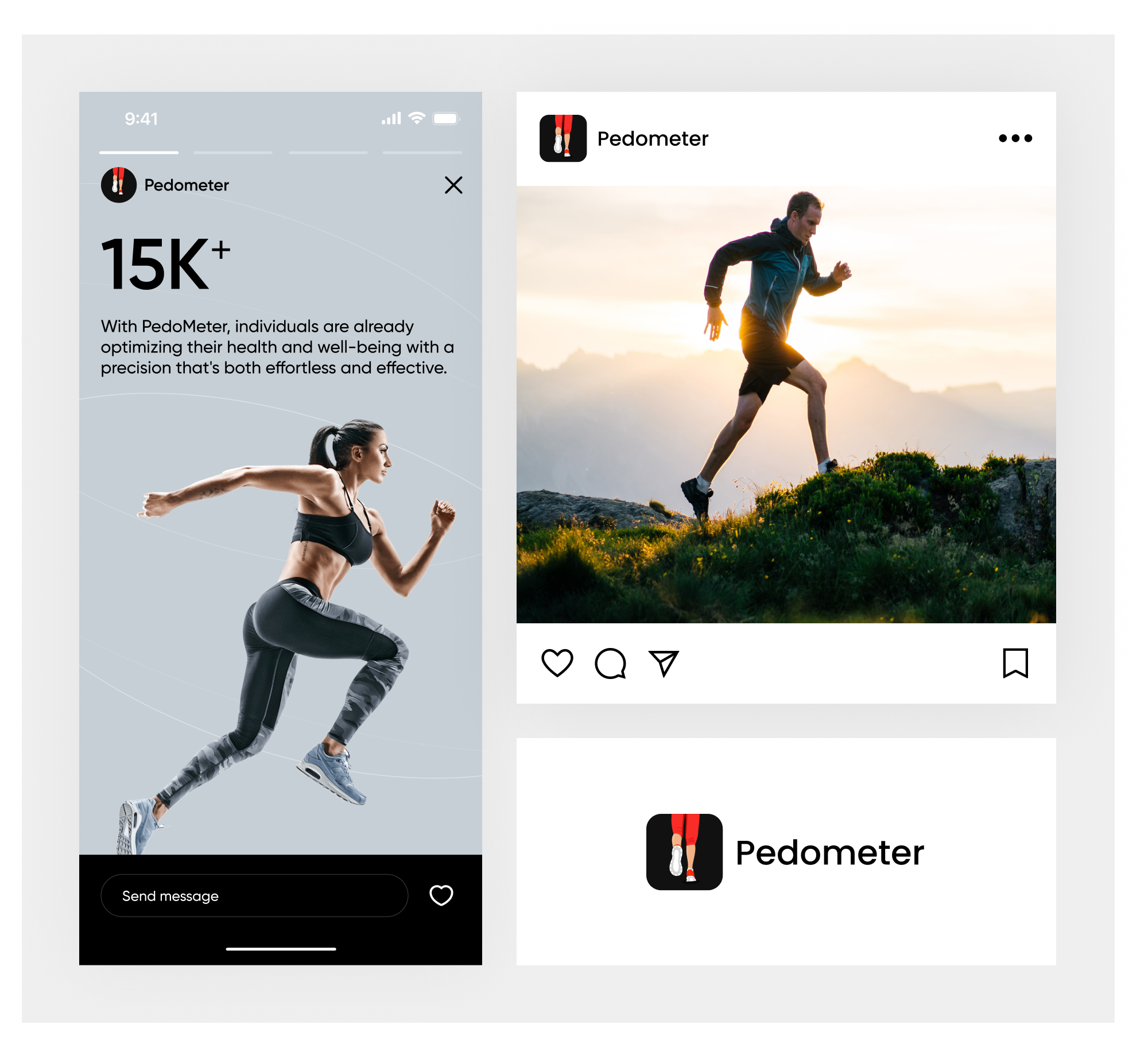
Social Media
UI/UX Design
The UI/UX design phase focuses on crafting an intuitive and visually appealing user interface. We create detailed designs for each screen, ensuring a seamless and enjoyable user experience. The design is guided by user feedback and best practices, aiming to make navigation effortless and the step-tracking features easily accessible, while maintaining a cohesive look and feel throughout the app.

Social Media
We design and schedule engaging social media posts to build awareness and drive interest in the Pedometer app. These posts highlight key features, user benefits, and success stories, creating a buzz around the app’s launch. Our strategy includes a mix of visual content, informative updates, and interactive elements to connect with our audience and encourage app downloads.

Client Says
Exceptional Results Beyond Expectations
Working with this team was a game-changer for our business! From the very first meeting, their innovative strategies and deep understanding of our industry were evident. They took the time to listen to our needs and goals, and crafted tailored solutions that made a significant impact. Their attention to detail, creativity, and commitment to excellence helped us elevate our brand’s visibility across multiple channels.


